OK, that’s a massive title for this blog post. :-) Nevertheless, if you’re having trouble with your InfoPath check boxes not having the desired effect in rules, then read on.
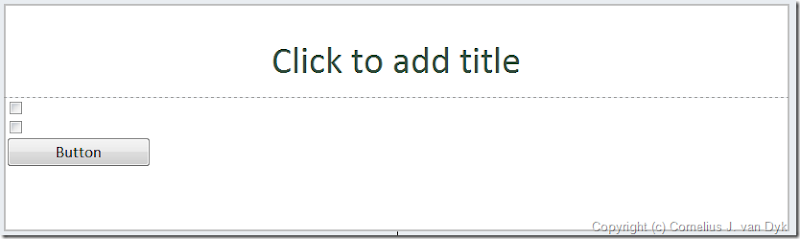
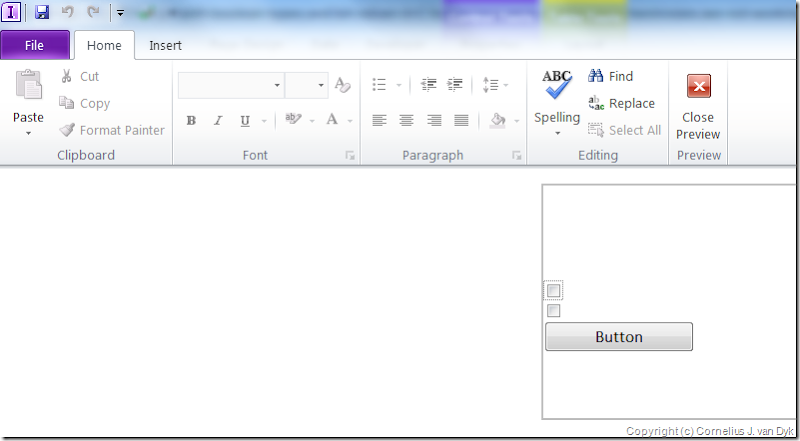
To simplify this explanation, I’m going to use a simple form with two check boxes and a button. The form looks like this:

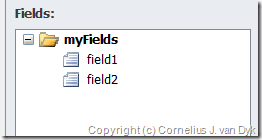
As you can see, it’s a pretty simple form. The two check boxes simply bind to two fields and our data structure looks like this:

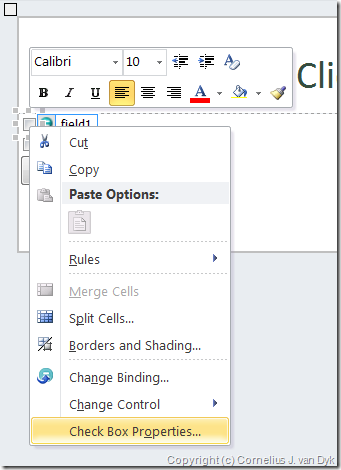
When we right click on each of the check boxes thus:

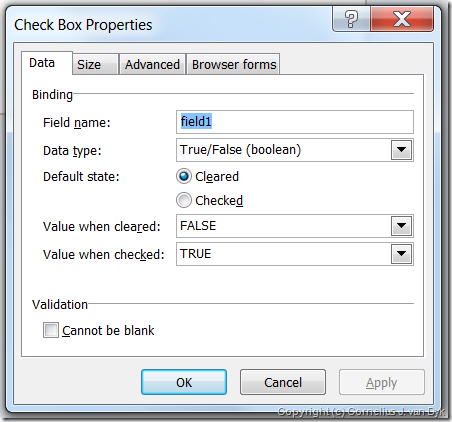
and then click “Check Box Properties” on the popup menu, we’d see the properties as expected thus:

As expected, the default state of the check box is “Cleared” and the value corresponding to that state is “FALSE”. The inverse is true of the Checked state having the value TRUE. This is all as it should be thus far.
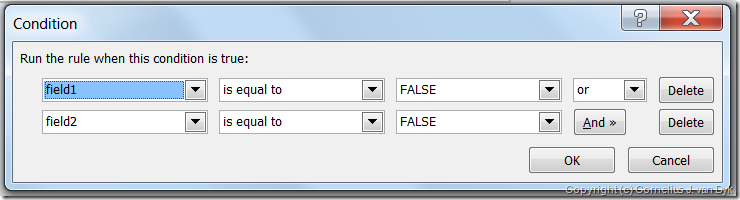
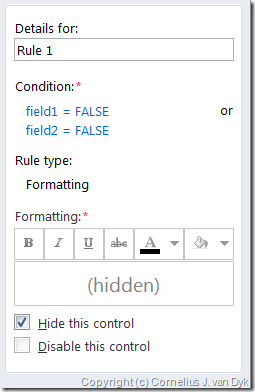
Now let’s suppose that we want to hid the Button if either of the two check boxes are unchecked i.e. set to FALSE. We do this via the Rules on the Button control. If we look at the rule defined in this case, we see it looks like this:


As we can see, the rule is pretty simple and straight forward. Given that both check box controls have a default value of Cleared i.e. FALSE, we would expect the form, when loaded, to hide the button, correct?
This is unfortunately, not the case however, as you can see from here:

Check checking the first box, the button is still there:

When we uncheck the first box, the button disappears, as we expect it to.

Rechecking the box, shows the button again, even though it shouldn’t since the second box is unchecked. The same behavior is found when dealing with the second check box.
So what could possibly be the problem here?
The issue here is the way in which InfoPath deals with the Boolean data type. Keep in mind that InfoPath was developed with C# and C++. All C based derivative languages share the same common handling for null values. In C based languages, a boolean value is defined thus:
bool myValue;
The thing to note is that a boolean value is represented by a single bit in the data stream which is either turned off i.e. false or turned on i.e. true. In C based languages however, the declaration of a variable such as the above, does NOT assign any value to the variable and the value is considered to be unknown or NULL until assigned.
We can debate the merits of null values all day long, but the short of it is that a boolean value could actually have 3 values per se.
We have already looked at our Check Box control in detail and we have found that it can either have a Checked or Cleared value representing TRUE or FALSE. The control itself does not have any way to represent a null value, but we must remember that the control is almost certainly bound to a data value somewhere. The data value is a distinctly different object value that is synched with the value of the check box. As such, it’s governed by a separate set of rules so let’s take a look at the data field properties.
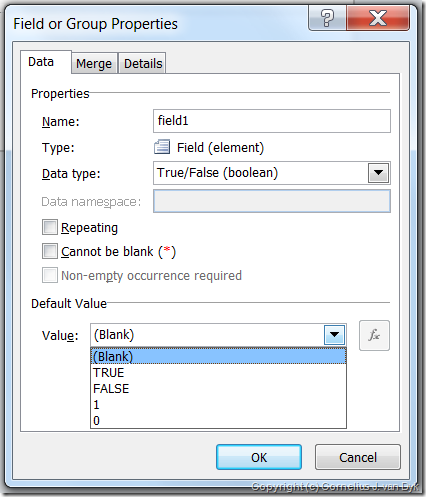
When we locate field1 and right click it, and click “Properties” on the popup menu we see this:

The fact that the Default Value property of the data field allows a value of “(Blank)” to be assigned means that the data field can represent null values. This is where state comes into play. If we consider the fact that the check box control can only have TRUE or FALSE values (Checked or Cleared), and we keep in mind that the data field value is synched with the control value, then what is happening here?
The answer lies in the timing of synchronization between the check box control and the data field. In order to preserve resources and cut down traffic, most controls are event driven. That means that the control doesn’t actually update it’s underlying data field value unless the value of the control itself changes. As such, when the form is first loaded, the check box has a value of Cleared i.e. FALSE while the data field does not have any value and as a result, InfoPath assigns the “(Blank)” or null value to the field. This results in a mismatch of state i.e. the data field value does not represent the visual value displayed in the check box.
Due to the fact that InfoPath rules operate on the underlying data field values rather than their bound control values, the formatting rule we had defined for the Button would be checking if the check boxes had a FALSE value. Since upon first load their value is in fact null rather than false, the rule fails the check and does not hid the button as we expected.
When the check box is checked, the TRUE value is synched with the data field and when it is unchecked, the FALSE value from the check box is synched back to the data field. That is why after checking and then unchecking the check box, the button is hidden as expected.
Though I believe allowing “(Blank)” to be a valid value for the data field is a design flaw, the reality is that it’s unlikely to change so we need to be aware of this kind of behavior when designing InfoPath forms.
Special thanks to Chuck for working through this logic with me until we were able to identify what was causing this odd behavior.
Enjoy
C






