Have you ever started creating a list view in SharePoint and because you're experimenting, you chose to make it a "Private" view? Then before long the view evolves to be extremely useful in your work, but you cannot make it public for others to see and use?
Well fear no more. This guide will walk you through Step-by-Step on how to convert your existing private list views into new public views that everyone can use.
1. Begin by navigating to the target list. In my example, I have a list called "Demo Convert Views" in which I created a personal view called "Cs Private View" which has several customizations for demo purposes.
2. Now double click the ellipses (...) and from the dropdown menu, click the "Create View" option.
3. The View Type page will allow you to define your view in different formats, but we're more interested in the "Start from an existing view" option at the bottom. Here all current views accessible to you,
INCLUDING your Personal Views, are listed. You can thus clone a view from any of those. In our case, we're going to click on the "Cs Private View" to use it as the foundation for the new view.
4. The problem quickly becomes apparent when we see that our "View Audience" selection is locked into "Create a Personal View" because the view we used as a base was a personal view. Herein lies the problem. Time to put on your white hat and get hacking.
5. We begin by activating the Developer Mode (in IE) or the Element Inspector (in Chrome).
6. To activate IE Developer Mode, press the F12 key. You should now have a panel open up below displaying the underlying HTML for the page. Ensure that you're on the "DOM Explorer" tab.
7. Now it is time to expand the DOM in search of that "Create a Public View" radio button.
8. Expand the "
<form" section.
9. Scroll to the bottom of the "
<form>" tag and locate the "
<div class="ms-core-overlay"" tag and expand it.
10. Inside that tag, locate the "
<div id="contentRow">" tag and expand it.
11. Inside that tag, locate the "
<div id="contentBox"" tag and expand it.
12. Inside that tag, locate the "
<div id="DeltaPlaceHolderMain">" tag and expand it.
13. Inside that tag, locate the "
<table width="100%" class="ms-v4propertysheetspacing"" tag and expand it.
14. Inside that tag, locate the "
<tbody>" tag and expand it.
15. Inside that tag, locate the "
<tr>" tag and expand it.
16. Inside that tag, locate the "
<td>" tag and expand it.
17. Scroll down past the series of "
<input>" tags to the "
<table" tag below them and expand that.
18. Inside that tag, locate the "
<tbody>" tag and expand it.
19. There will be several "
<tr>" tags. Scroll down and locate the "
<!--Audience-->" marker and expand the 4th "
<tr>" tag below it.
20. Inside that tag, locate the "
<td class="ms-authoringcontrols" id="onetidViewAudience">" tag and expand it.
21. Inside that tag, locate the "
<table>" tag and expand it.
22. Inside that tag, locate the "
<tbody>" tag and expand it.
23. Inside that tag, locate the 3rd "
<tr>" tag and expand it.
24. Inside that tag, locate the 2nd "
<td>" tag and expand it.
25. You should now see an "
<input>" tag.
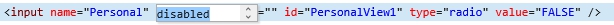
26. You will notice the tag has a property called "
disabled=""". We want to delete this property, but that's not as straight forward as it sounds.
27. Double click on the word "disabled".
28. The browser would now give you the ability to change the name of the tag.
29. Delete the tag by pressing the "Delete" key on your keyboard while it's selected.
30. Now press "Enter".
31. You will notice the "
<input>" tag now looks a little weird, but that's OK.
32. Next you want to right click on the "
<input>" tag line.
33. From the dropdown, click "Delete element".
34. The entire line should now disappear.
35. Now press "Ctrl+Z" on your keyboard to bring the element line back.
36. You will notice that the weird
="" text is no longer there.
37. You can now close the developer panel.
38. You will notice that you can now change the radio button for the "View Audience" from "Create a Personal View" to "Create a Public View".
39. Name your view and click the "OK" button to save the new view.
40. Your Personal view has now been cloned into an exact replica Public view! 😎
Happy coding.
C